What is JavaScript :
JavaScript is most commonly used as a client side scripting language. This means that JavaScript code is written into an HTML page. When a user requests an HTML page with JavaScript in it, the script is sent to the browser and it's up to the browser to do something with it.
Why to use :
1. Client side validation of form elements instead of sending data to server every time.
2. To insert new elements such as text box etc. to the website on the go.
3. To provide users notifications from the server.
It is Case sensitive client side scripting language.
Design a simple button on click of button display “hello javascript” :
Design a simple button on click of button display “Hello Divya” :
Design a simple button using function in javascript :
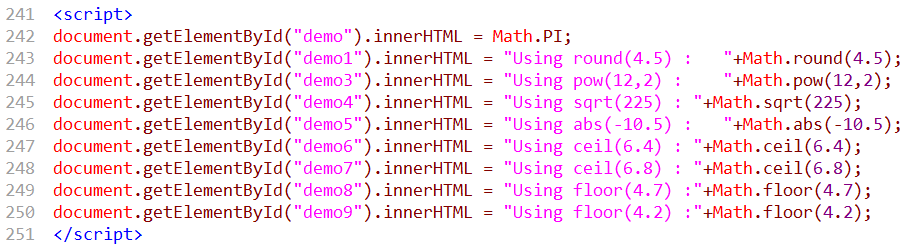
Display an element value from javascript using below properties :
1. Get element by id
2. InnerHtml
3. document.Write
4. Console.log
5. Window.alert
Identifiers :
JavaScript Identifiers are names:
1. Identifiers can only contain letters, numbers, underscore (_) and the dollar sign ($).
2. Identifiers cannot start with a number.
3. Identifiers are case-sensitive.
4. Identifiers can be any length.
5. Identifiers can not be the same as JavaScript reserved words(like break, case, if, else)
Ex:
Javascript values :
Javascript values are two types, Fixed values and variable values. Fixed values are called literals. Variable values are called variables.
Display number and string literals :
Undefined in javascript :
Comments :
1. Single line
Ex: //var a, b
2. Multi line
Ex:
var a, b
a="Divya";
b="Bodduna"
document.getElementById('demo1').innerHTML=a+" "+b;
JavaScript and Camel Case representation :
In javascript we didn't use hyphens there are reserved per subtraction
1. InterCity, FirstName
2. interCity, firstName
Data Types :
String methods :
String Methods: Display string length and first and last char :
2. Pop
3. Shift
4. Sort
Function :
1. A function is a subprogram designed to perform a particular task.
2. Functions are executed when they are called.
3. Values can be passed into functions and used within the function.
syntax :
function functionName(par1, par2){
----
Line of code
---
}
Write a simple function to display your name in bold and blue color :
Objects: Take computer as object and display all its properties
Object in an array :
Using Date formats in javascript :
Date() :
Click Events :
Ex 2 :
Ex 3 :
Ex 4 :
ondblclick()
Keyboard events :
Onkeydown: Is fired when the key is down.
Onkeyup : Is fired when the key is released.
Onkeypress : Is fired as a combination of Keydown and Keyup.
Ex:
If condition :
If-else() :
For loop: Display 10 numbers using for loop
Display 15 numbers using While loop :
Alert dialog box :
Confirm dialog box :
Prompt dialog box :
Print dialog box :
Error Handling: write error handling in printing numbers from 1 to 10 :
1. Try
2. Catch
3. Finally
Ex :
Ajax :
1. Ajax means Asynchronous javascript XML. It is a group of inter-related technologies like javascript,DOM, XML, HTML/XHTML, CSS,XMLHttpRequest etc.
2. Ajax allows you to send and receive data asynchronously without reloading the web page, so it is fast.
Where it is used mainly :
1. Form validation
2. Sort or Filter
3. Captcha
4. Vote or Rating
5. Search engines
Ajax synchronous call :
A synchronous request blocks the client until operation completes i.e. browser is unresponsive.
Ajax asynchronous call :
It is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server.
What is XMLHttpRequest :
XMLHttpRequest (XHR) is an API in the form of an object whose methods transfer data between a web browser and a web server. The object is provided by the browser's JavaScript environment.
XMLHttpRequest Methods :
a. new XMLHttpRequest(): It creates the new XMLHttpRequest.
b. abort(): It cancels the current request.
c. RequestHeader: It set the specified header with the given value.
d. Send(): This method actually sends the request to the server.
e. getAllResponseHeaders(): Returns all the response headers.
f. getResponseHeader(): Returns the specified header information.
XMLHttpRequest Properties :
a. Onreadystatechange: Stores a function(or the name of a function) to be called automatically each time the readyState property changes.
b. readyState: Holds the status of the XMLHttpRequest. Changes from 0 to 4:
0: request not initialized
1: server connection established
2: request received
3. processing request
4. request finished and response is ready
c. responseText: Returns the response data as a string.
d. responseXML: Returns the response data as XML data.
e. status: Returns the status-number(e.g. "404" for "Not Found" or "200" for "OK")
f. statusText: Returns the status-text (e.g. "Not Found" or "OK")